플러터 앱을 설치를 하게 되면 기본 앱 아이콘을 확인 할 수 있다.

해당 아이콘을 변경하는 법을 배워보자
App Icon Generator
appicon.co
해당 사이트를 접속하게 되면, 아이콘을 직접 원하는 디바이스별로 만들어준다.

앱 아이콘이 필요한 부분들을 선택 한 뒤 "Generate"를 눌러주면 된다.
이때 Android인 경우 FileName에 대해서도 설정 할 수 있으니, 필요한 경우 해당 파일명을 적어준다.

이후 Zip파일에 대해서 다운로드 할 수 있게 되는데,
해당 zip파일을 열게되면 IOS와 안드로이드의 각 아이콘 이미지를 얻을 수 있게된다.
아이콘을 변경해야하는 프로젝트 폴더를 연 뒤
[안드로이드]
> android > app > src > main > res 경로를 열게 되면
다운로드 한 폴더와 동일한 폴더들을 확인할 수 있다.
동일한 폴더들을 삭제 한 후 붙여넣어 해당 폴더들이 존재할 수 있게 해준다.

[IOS]
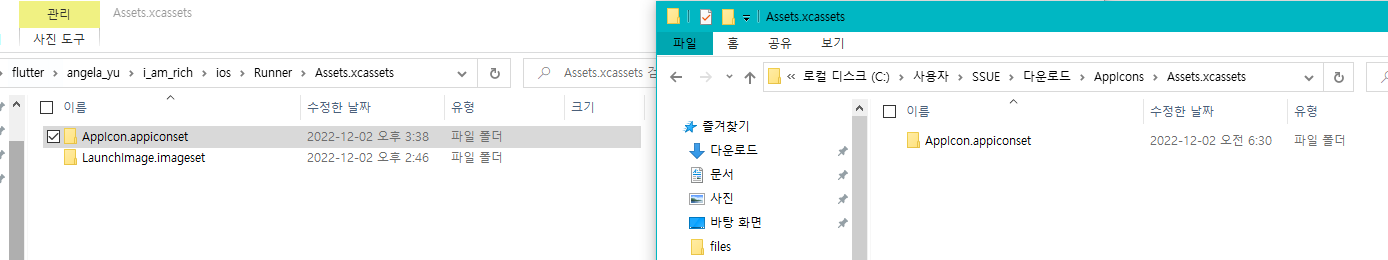
> ios > Runner > Assets.xcassets 경로를 열게 되면, " AppIcon.appiconset"해당 폴더를 확인할 수 있는데.
해당 폴더를 삭제 한 후, 다운로드한 폴더를 붙여넣기 해준다.

이후 플러터 프로젝트를 다시 빌드하게 되면, 해당 앱 아이콘을 확인 할 수 있다.
----------------------
안드로이드 스튜디오에서의 앱 아이콘에 대한 모양 변경

프로젝트 우클릭 > Flutter > Open Android module in Android Studio를 선택 > New Window를 통한 새창을 열기

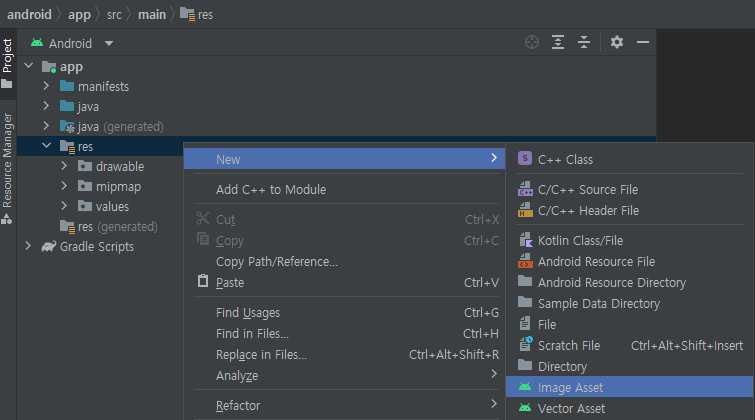
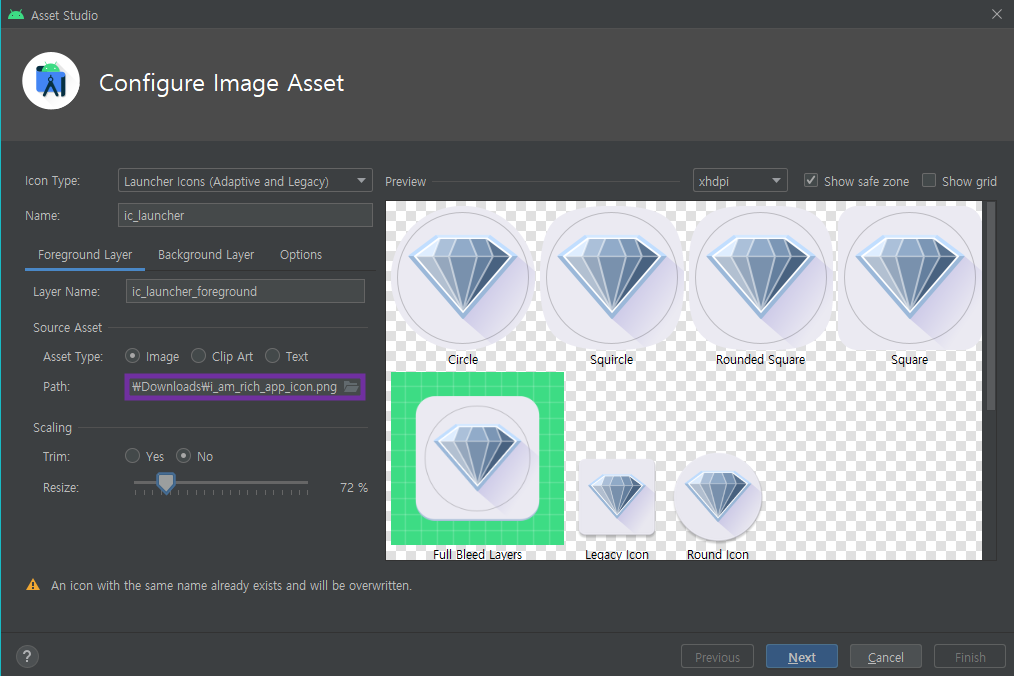
새로 열린 창에서의 Android > Res > Image Asset을 눌러준다.

보라색 테두리 영역을 클릭하면 아이콘 이미지를 변경 할 수 있다.
또한 Scaling영역을 통해 이미지의 크기를 조절 할 수 있다.
동그라미 영역안에 해당 이미지가 다 보일 수 있게 해준다.
노란 아이콘이 말하길 "해당 아이콘의 이름이 이미 동일한게 있어서, 덮어쓰기를 하게 된다"라고 한다.
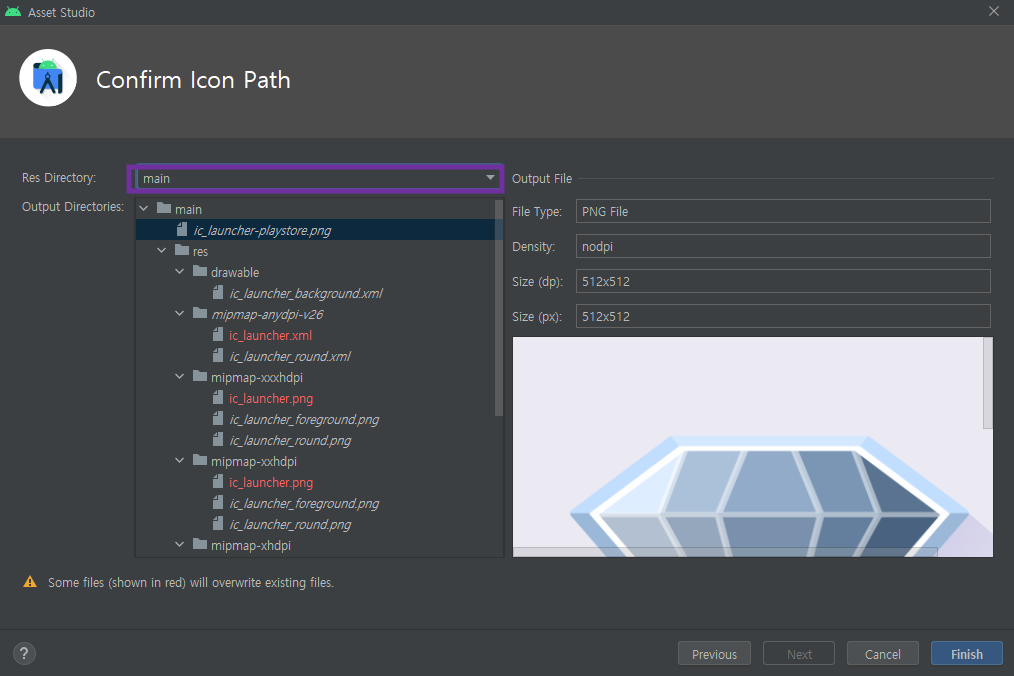
Next를 눌러서 다음으로 돌아가면

Res Directory가 Main으로 되어있는지 확인하고, 안되어 있다라면 Main으로 변경후 Finish를 한다.


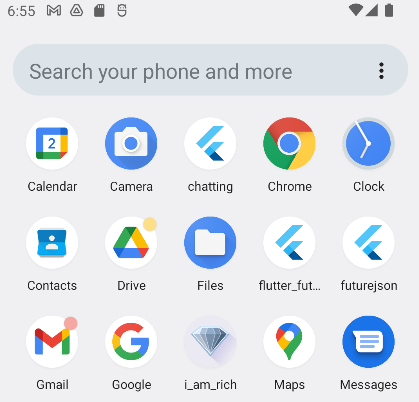
위에서 표현한 대로 동그라미 안에 앱 아이콘이 들어간걸 확인 할 수 있다.
